
Tinker

The right data at the right time for sales people on the go.
Role:
Co-Design Lead: Michael Lee
Co-Design Lead: Jordan Batch
1) UI/UX
2) User Research
3) Implement design processes across org:
Persona building
Workshops
4) Design and release with speed
About Tinker:
Tinker had a mission to enable people to create complex custom mobile apps and experiences.
Think Squarespace for building mobile apps.
To test the scalability of the idea, we built Tinker, the right data at the right time for sales people on the go.
Goals & Guiding Principles
Connect Salesforce, LinkedIn, Calendar & Map data, and other services into one app and surfacing the right data at the right time
Create a seamless experience where information flows like water allowing the user to flow through relevant opportunities, meetings, reminders, and social updates.
Visualize the UI to feel light as a feather.
Challenges
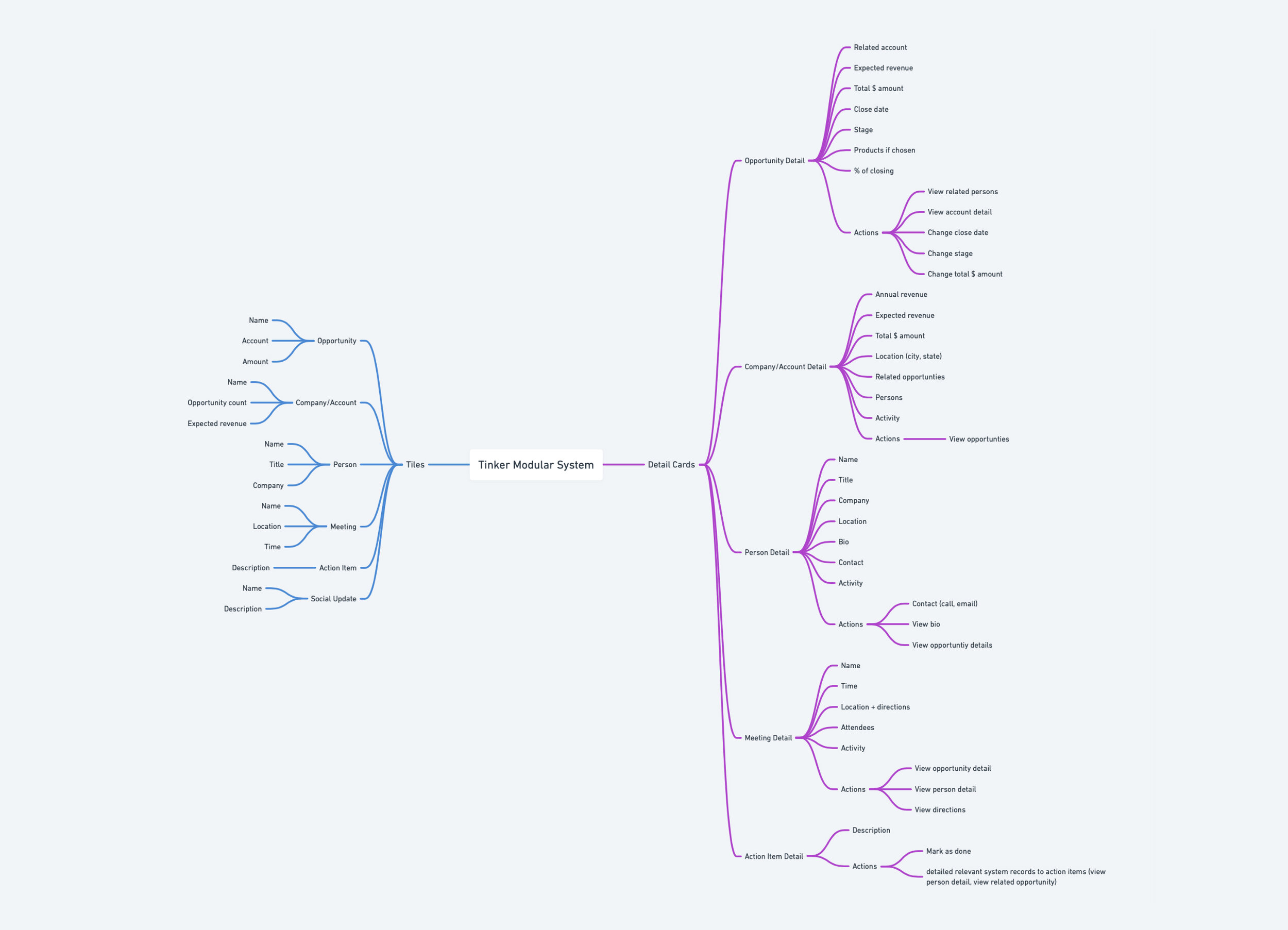
Modular design system
How can we create an app focused around two components that would be used widely within different contexts across all of Tinker’s eventual production apps
Empathy and research
What does a sales person even do? 🤷🏻
What does a perfect on-the-go app look like for a sales person?


Through customer research, we identified 3 different types of sales people:
Type 1: Sales people who were often “winging it”
Type 2: Sales people who methodically prepared ahead of calls and meetings
Type 3: Sales people who prepared for most of their meetings and calls and winged it for some. It came down to how busy their schedule was and the number of tasks they had juggle to prepare
From the user empathy exercises, we learned there were 2 major areas of pain:
First, agenda setting was overwhelming. It required multiple apps, logins, and devices
Second, pre-meeting preparations required tracking notes and tasks around opportunities, decision makers, and prior meetings which was hard to do on-the-go.
Introduction
Steve has been a salesperson for the past 4 years. He has never experienced meeting preparation like this.
Follow a day in a life with Steve using Tinker Sales

Steve wakes up at 7:30AM. Like most sales people, he’s an early bird. With Tinker, he wakes up to his sales agenda which is available on one app that was connected to all of his accounts, surfacing the most important information and tasks.
He sees that he has a big sales meeting in 4 hours.

There is a huge renewal opportunity attached to the meeting.
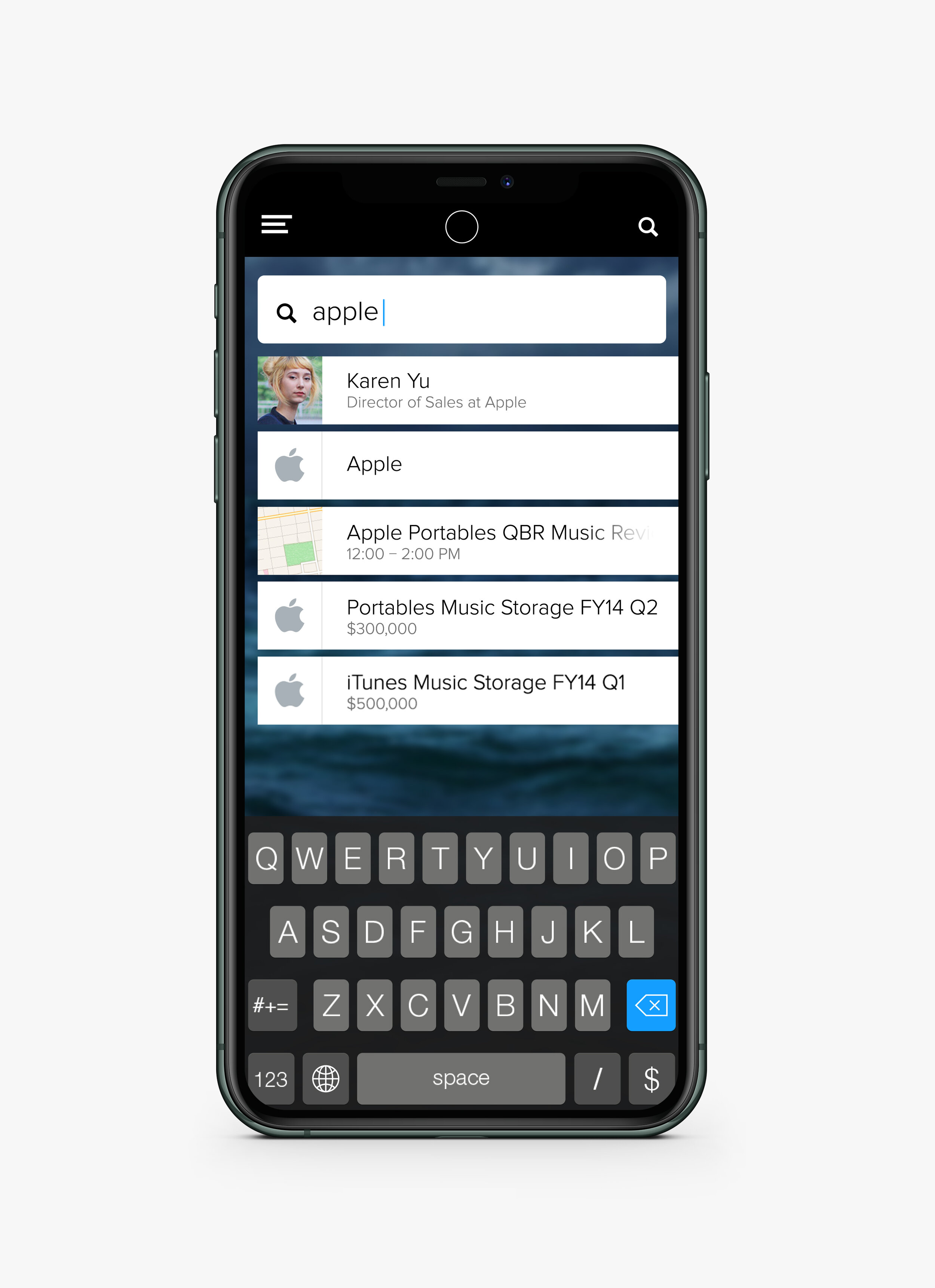
He takes a look at the attendee list and catches up on the notes he wrote on them on a previous sales meeting

Steve identifies that Karen is the decision maker and they, and he and his best buddy Bill went to Stanford together. He also notices that she recently got a promotion since the last time they’ve met.
With sales, you can’t underestimate the value of social interests and professional updates. Small connections can create trust and help close deals.

Steve leaves early after being notified through Tinker that there will be heavy traffic on the way to the meeting.
Steve arrives early, makes small talk with Karen, the decision maker using the research he gathered earlier through Tinker. He then moves onto his presentation and makes real time improvisations based on the notes he’s read earlier and gets one step closer to closing his renewal opportunity. The attendees feel listened too and that Steve cares about their account.

Steve feels really good about the meeting so he bumps up the probability of closing the renewal from 30% to 50%.
Best of all, Steve’s boss can track his progress because Steve is able to update his forecast in realtime.
Instead of feeling overwhelmed, the meeting preparation process felt seamless. No hassle with logins, passwords and multiple accounts, no laptop, and most importantly, it was quick and on-the-go.

Truncated detail view that can be connected to different cards based off relevancy and context.
Modular design system - Tiles:

Card - Expanded detail view of tile
Modular design system - Cards

We wanted to visualize the feel of drilling deeper while allowing many relevant detail cards to be 1 tap away.
Spacial navigation exploration:



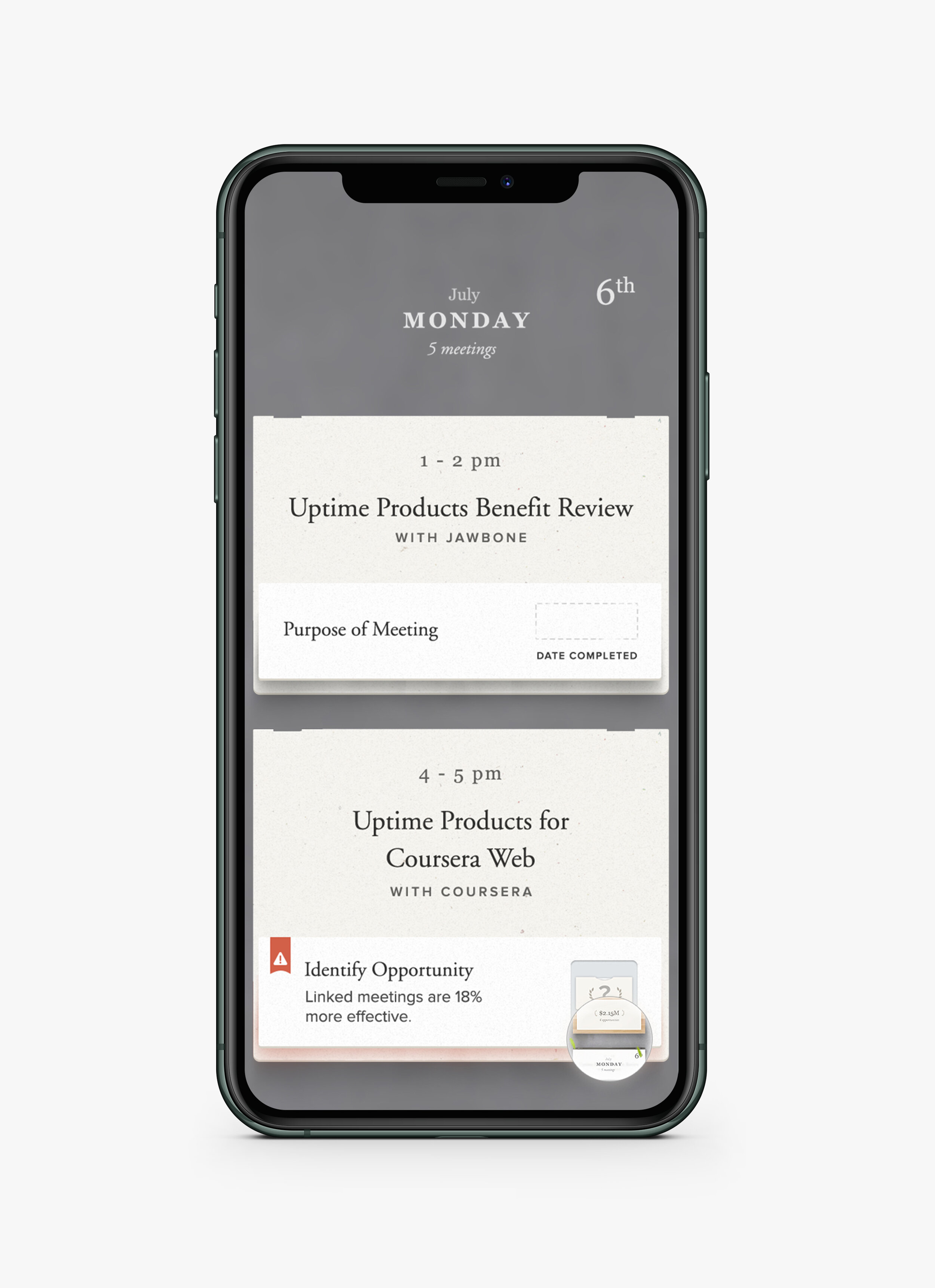
Agenda / home feed

Settings

Search

Opportunity

Meeting

Profile

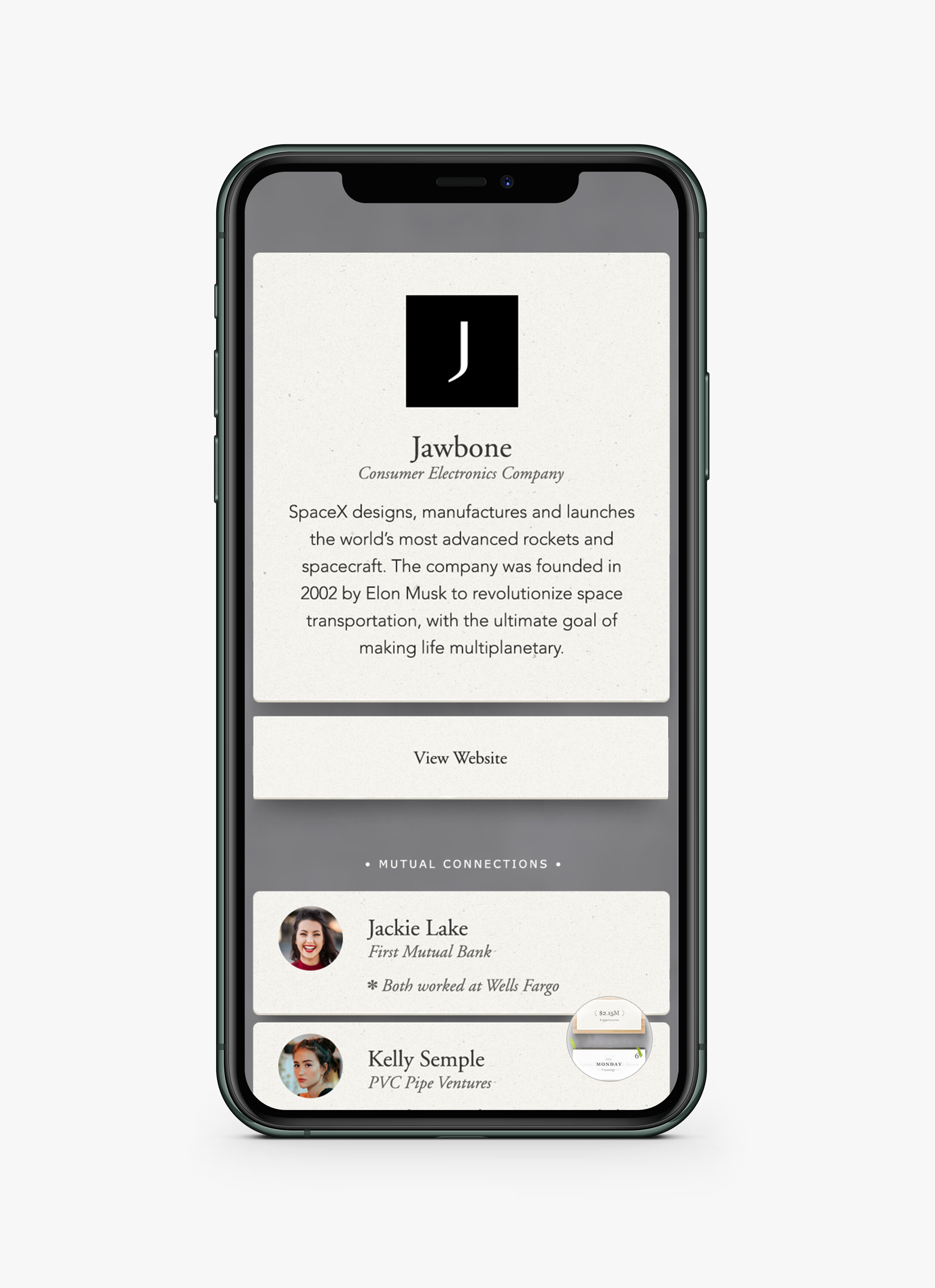
Company

Action Item

Tinker design culture
Design at Tinker was always wrapped around the user and finally the app was being piloted by a number of sales people. We learned a great amount in a small time period.
Solving meeting preparation was a big sucess as an MVP but it wasn’t enough to so make Tinker an all in ones sales app. It was back to the drawing board and while we were conducting more customer journey map tests we were also working on overhauling the visual design.




Every sales team had a different sales funnel, Tinker allowed customized funnels that were set up during on-boarding.
Shift in art direction and app navigation
As we were adding in many new features into the app we also took a step back from the visual design of the app as well.
The app took on another skin that performed better in surveys due to its charm and delightful UI experience. As well as updating the navigation.
We ran a quant survey and Salespeople liked warm/delightful look vs. the more professional utilitary look. They deal with enough docs and spreadsheets in the new look was refreshing.




Home

Meeting Feed

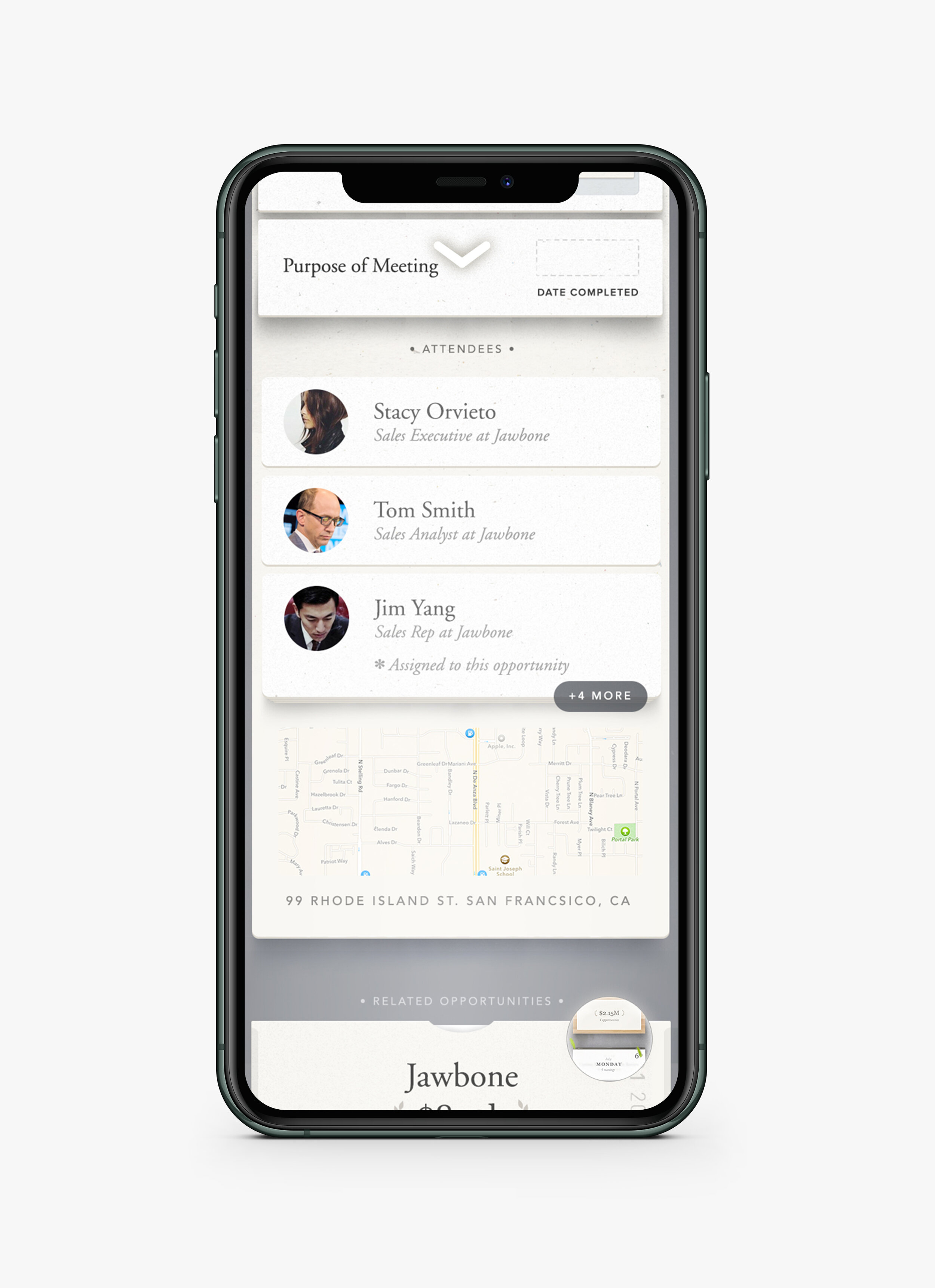
Meeting Detail

Meeting Feedback

Meeting Detail Scroll IA

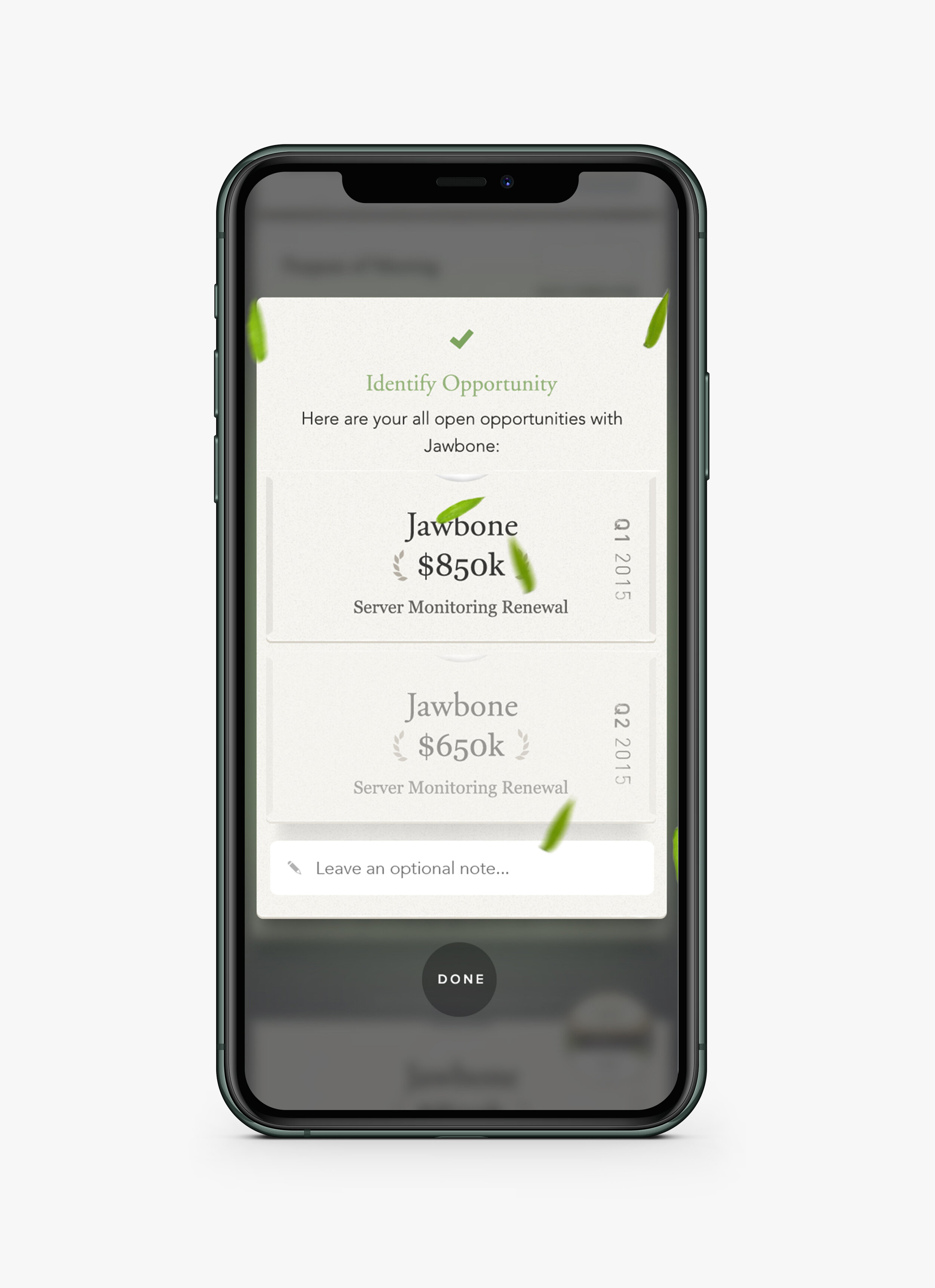
Identify Opportunity

Opportunity Feed

Opportunity Feed Expanded

Identify Champion

Opportunity Detail

Opportunity Feed Expanded



Outcome
During my time at Tinker, we produced multiple production apps which included a fitness app that was sold to Classpass and a collectible inventory app for Transformers toys.
Tinker eventually gets rebranded too Heighten and acquired by LinkedIn.
Personally I learned the responsibility of being a lead designer, understanding the process for conducting proper user interviews and research. Most importantly as a culture and team we learned to make all of our decision off the customer. Their needs, their goals.